KDL BLOG
サイト制作・改善に重要!ユーザビリティテストの概要と効果を解説
Webサイトの改善に取り組む場合、アクセスデータなどによる評価や分析を思い浮かべる方もおおいでしょう。
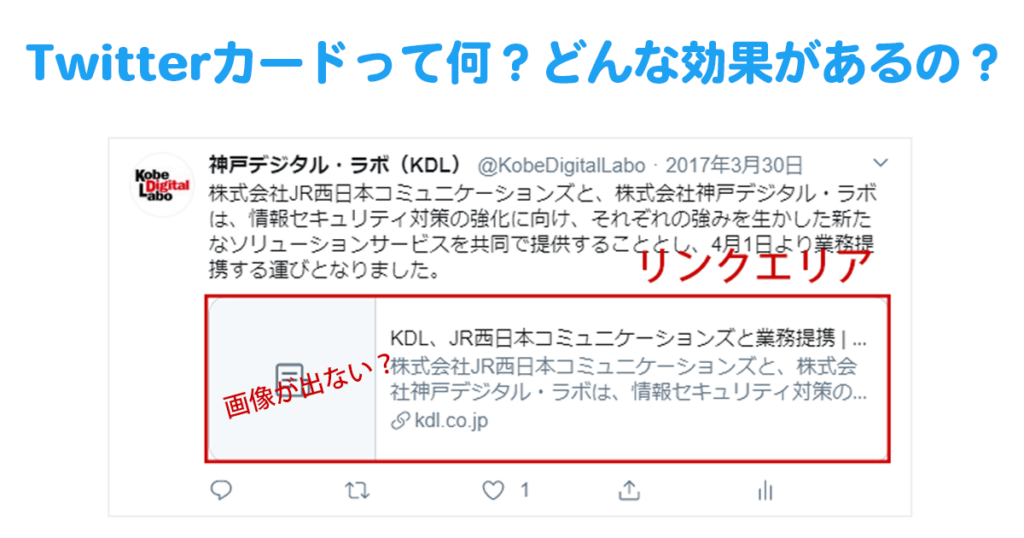
しかし、Webサイトを使うユーザーは感性を持つ人間です。データによる定量評価だけでなく、体験してみて気づく定性評価も非常に重要です。例えば「リンクなのか分かりにくい」「マウスオーバーの動きが不愉快」などはなかなかGoogleAnalyticsなどでは発見できない課題です。そんなときに有効なのが、人が実際にサイトやサービスを触ってみて評価する「ユーザビリティテスト」。

今回は、このユーザビリティテストの重要性について解説します。
ユーザビリティテストとは何か?
ユーザビリティテストとは、Webサイトの使い勝手を改善するために、操作性やUIの操作を検証するためのテストです。
実際にWebサイトやアプリを触ってみて、直感的に操作できるかどうかや、不安になるようなデザイン、リンクが貼られていないか、ユーザーが意図したふるまいになっているか、を確かめる作業です。被験者がそのサービスの利用者であると想定して、目的を成し遂げることができるかどうか、分かりにくいところや不満がないかなど、テストの実施者が感じたことを中心に、そのサイトやアプリを評価し、改善のヒントにします。

ユーザビリティテストはいつ実施する?
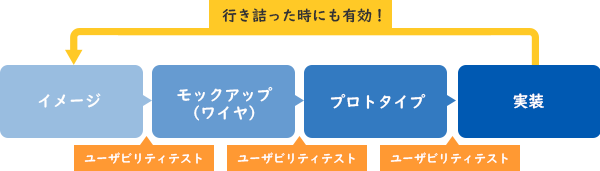
例えばサイトを作る際、イメージー>モックアップ(ワイヤ)ー>プロトタイプー>実装、という流れがあれば、その要所要所で実施するとよいと思います。また、実装時にユーザーの操作性で行き詰まった場合に、「どうすれば使いやすいのか?」ということに立ち返ってユーザビリティテストをしてみるのも効果的です。
 全部実装してから初めてテストを実施すると、手戻りのボリュームが大きくなってしまいコストやスケジュールに影響してしまう場合があるので、ぜひもっと前の段階からやってみるとよいでしょう。このあたりは、KDLが推進している「セキュア開発」と同じでシフトレフトですね。
全部実装してから初めてテストを実施すると、手戻りのボリュームが大きくなってしまいコストやスケジュールに影響してしまう場合があるので、ぜひもっと前の段階からやってみるとよいでしょう。このあたりは、KDLが推進している「セキュア開発」と同じでシフトレフトですね。
例えばシェアリングエコノミーの立役者であるUBERは、アプリのUIを手書きのレベルからタクシー待ちの方に意見をもらい、徹底的にユーザビリティテストを行っていたとのこと。そして、この重要な質問。
「お金払ってでも使いたいですか?」
ユーザビリティテストは、ユーザーにとって使いやすいかを調査するものですが、同時にユーザーにとって便利で必要なものどうか、つまりそのものに価値があるかどうか、ということも、合わせて確認できるものです。
ユーザビリティテストが、今のUBERを作り上げた重要な要素のひとつであることは間違いないでしょう。
ユーザビリティテストでカバーできる範囲
ユーザビリティテストは、UXの「いい体験」のもっと手前に位置する最も基本の部分、「誰もが迷わず使える」というところのチェック項目です。

そもそも操作がしづらければ、どんなにいいサービスでもどんなに安くても、使いたい気持ちにはなりません。ここが一番基盤である以上、この部分がクリアできなければ、いい体験を提供できないということです。
ユーザビリティテストの効果
ユーザビリティテストを2回行うと、影響の大きい課題は50%くらい改善されると言われています。コストと効果のバランスを考ええながら、回数や人数を設定していくのがいいでしょう。
具体的なユーザビリティテストの方法は次回でご紹介しています。

監修:飯塚友哉
デジタルビジネス本部 エクスペリエンスデザインチーム

筆者:松丸恵子
広報室