KDL BLOG
KDLのWebセクション部門では、いくつかのチームに分かれて得意分野や興味のある分野について研究を進めており、毎月1回の会議で研究の進捗や成果を発表しています。
今回は、そのうちのひとつのチームで研究している、「多くの人たちにとって、使いやすいUI/UXを、管理画面で実現してみよう」という研究について、アイデア出しから機能の検討方法、デザインのポイントなどを紹介します

デザインとはエンドユーザーに見せるためだけのものではありません。KDLは、CMSやデータの閲覧、分析画面など、管理画面をデザインすることもよくあります。
システムの管理画面は、例えばデータを取り扱う際の操作フローひとつとっても、考慮されているかどうかで使い勝手がかなり異なります。使い勝手自体が差別化のポイントになることもあります。通常は、管理画面のユーザに合わせてペルソナを設定し、ユーザのリテラシーや利用頻度などに合わせてUXを設計します。
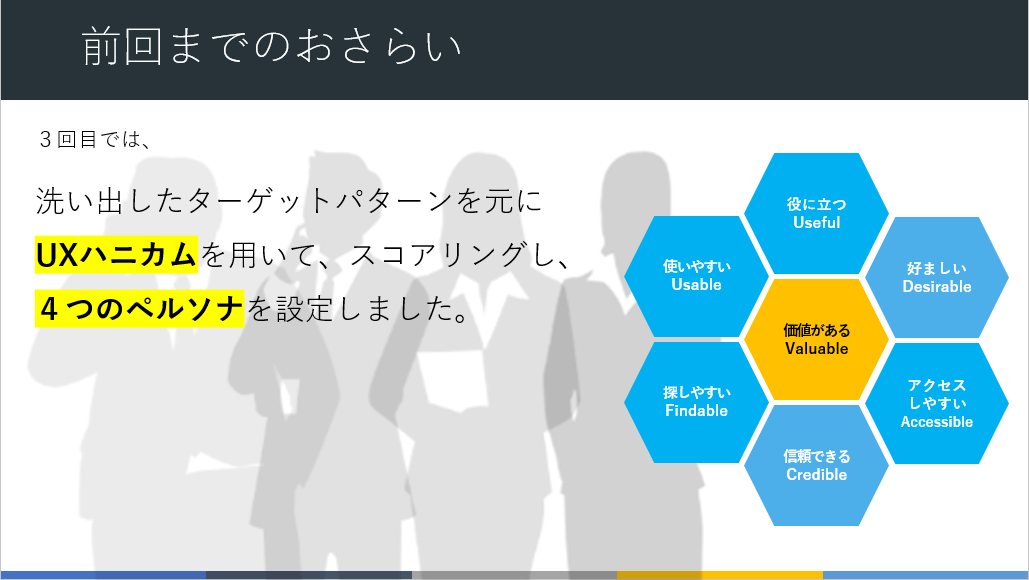
今回、「多くの人たちにとって、使いやすい」を目指すために、巷にある既存のシステムの管理画面に関する調査やUXハニカム(UXの評価指標)を用いたスコアリングなどもして何が究極かを検討してみました。

ただ、今回の研究はターゲットありきのUIではなく、「多くの人たちにとって、使いやすい」という、いわば管理画面のベースとなるデザイン考える画期的な研究。誰が使う、ではなくて、誰にとっても使いやすい、を目指したいねということに。
使いやすい管理画面のテンプレートを考える
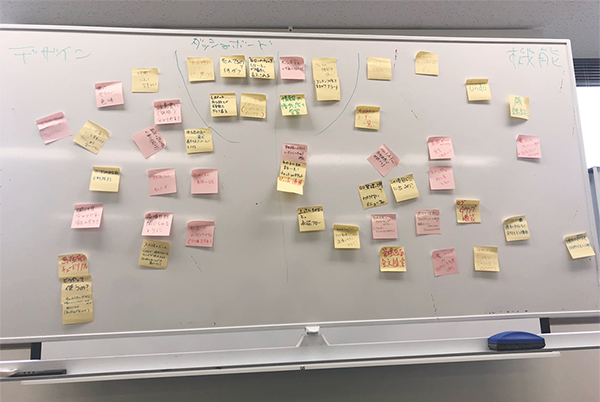
そこで、実現の可能不可能にかかわらず、自由な発想でアイディア出しを行い、その重要度や優先度からUXをデザインしてみよう、という、いつもとちょっと違うデザインのフローをとってみました。まずはブレーンストーミングを行い、意見を付箋に書いてカテゴリ分けしてみました。
 部門全体にもアンケートをとるなどしていろんな意見をもらいました。デザインの専門外の方に聞くことは実は重要です。使う方はデザインの専門ではないことがほとんどなので、思ってもみない意見に出会うことがあります。
部門全体にもアンケートをとるなどしていろんな意見をもらいました。デザインの専門外の方に聞くことは実は重要です。使う方はデザインの専門ではないことがほとんどなので、思ってもみない意見に出会うことがあります。
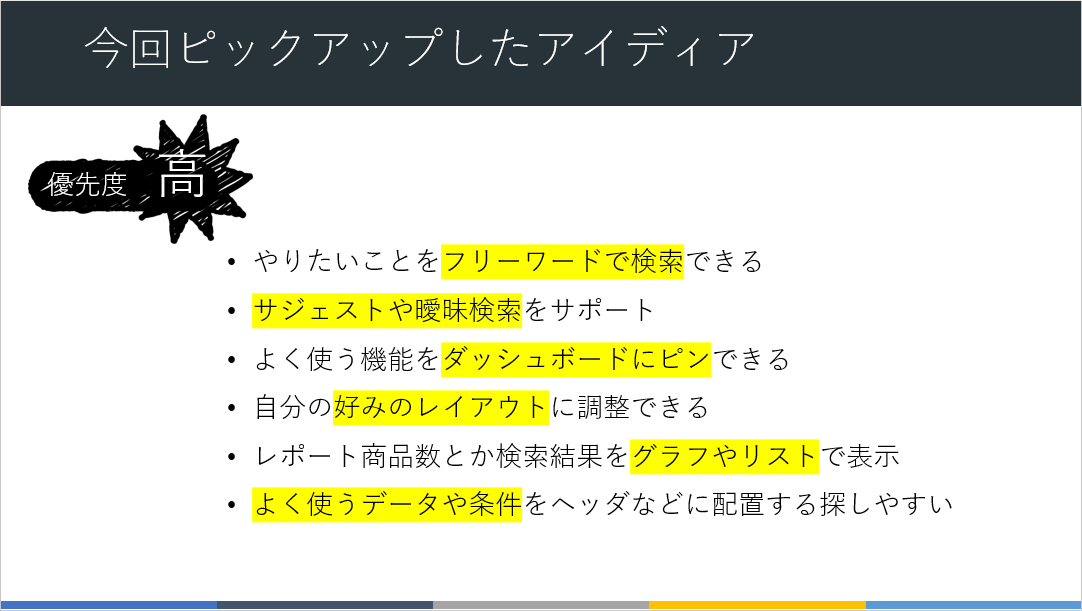
出たアイデアから、「多くの人に使いやすい」をテーマに優先度が高いと考え採用したものはこちら。

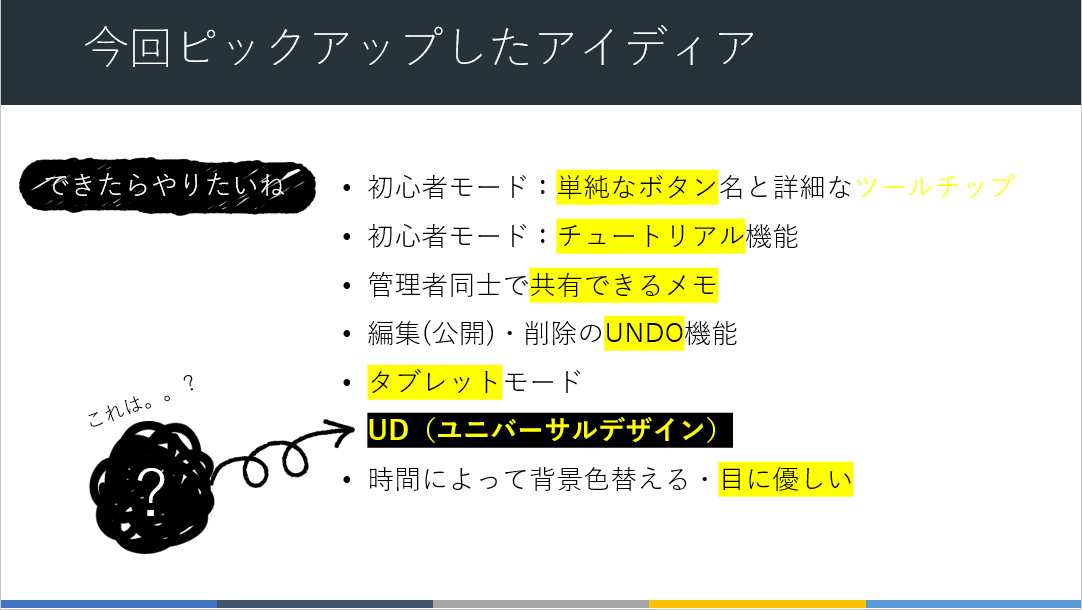
優先度はそこまで高くないけど、これはやってみたい!というのは次のとおりです。

これらをもとに、実際にデザインしてみました。
デザインの解説
作ったデザイン案をご紹介します。
デザインはユニバーサルデザインを採用し、主に3つのポイントを意識しました。
- はっきりとしたコントラスト
- ブロックを意識した、わかりやすくてシンプルなレイアウト
- フォントは、ユニバーサルデザイン書体「UD新ゴ」を採用
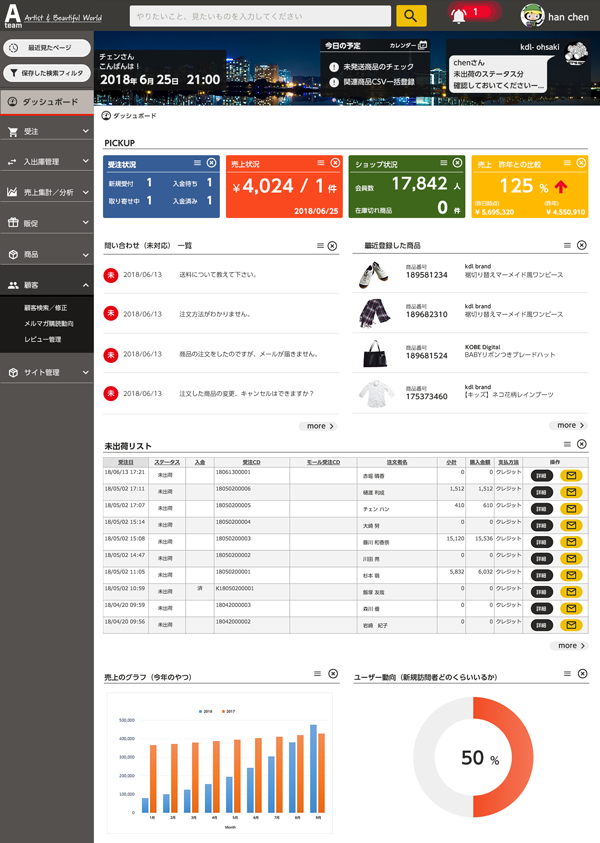
ダッシュボード

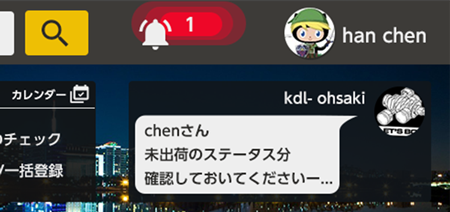
右上にログイン者の名前、アイコンが表示されています。右上のベルのマークは未読の通知やメッセージの数が表示されます。
ダッシュボード内のレイアウトは、シンプルに、カード形式の4カラム、2カラム、1カラムの3つのパターンに統一しました。不要なコンテンツを削除したり、位置が変更できることを想定しています。
例えば、実作業をされる方は未発送一覧など自分の作業に直結する箇所がファーストビューに来るように、責任者ならばショップの売り上げ状況や、日々の数値がひと目で確認できるように、など、立場に応じて見たい情報や操作の優先順位に合わせて自由に変更できます。
ヘッダ部分には、「フリーワードでやりたいことが検索できる」検索ボックスを配置しました。採用したアイデアの中の、「やりたいことをフリーワードで検索できる」「サジェストや曖昧検索をサポート」の実現です。

「相互にメッセージを残せるといい」意見があったのでメッセージ機能を設置してみました。「ふせん」の感覚で、相手を指定して、メッセージを残すことができます。

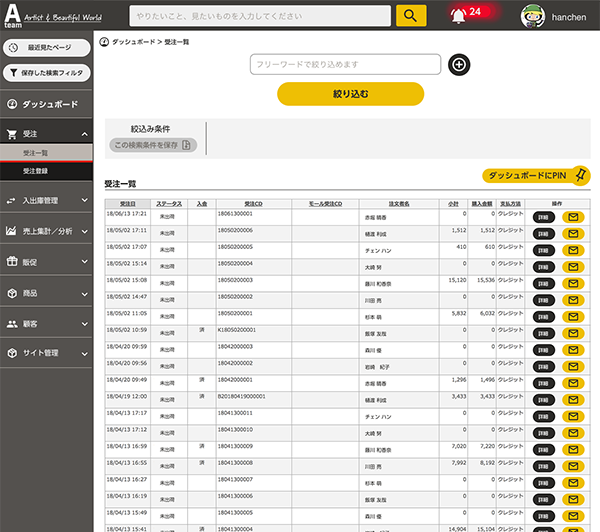
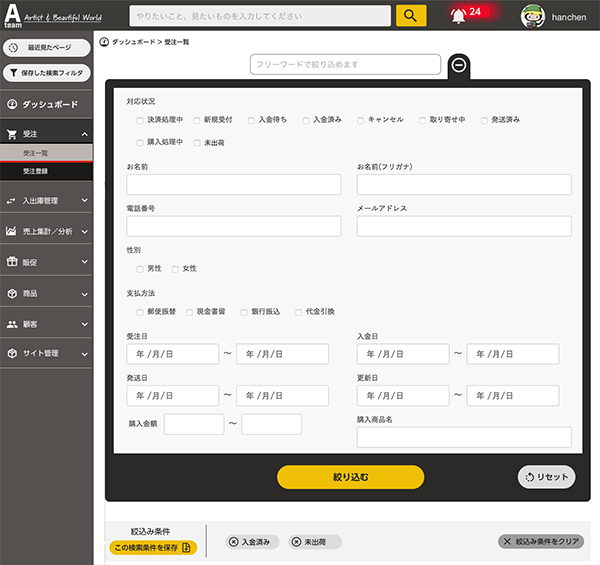
詳細ページ(受注一覧ページ)

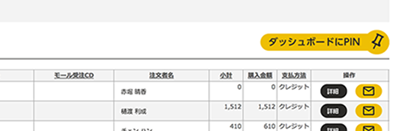
「ダッシュボードへPIN」のボタンを押すと、ダッシュボードに情報をピンすることができます
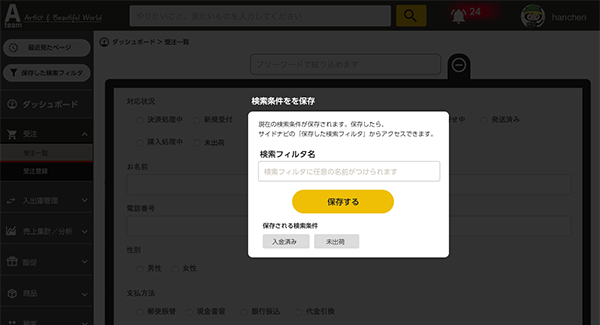
絞込みで選択している検索条件を、保存して再利用できます。

検索条件の設定を、一つのテキストボックスで絞込み検索できるとかなり手間が減るのではないでしょうか。実装するには、文脈から条件を導いたり、その方の検索履歴から人工知能を用いて条件を導き出すなどを想定しています。

まとめ
今回は何も制限することなしに「これができたらいいね」というアイデアを元にしたので思いがけないものもたくさん出ましたが、確実に便利な機能として実装するには、今の技術ではハードルが高いものが多いようにも感じました。一方で、機能として実装できそうなものは、世の中でだいたい出尽くしているように思います。
ただ、ひとつの機能をとってもそのUXの改善によってもっと使いやすくできる可能性を改めて感じました。ご覧いただいた方がご参考になれば幸いです。
なお、このデザインの研究は、今後も継続&ブラッシュアップしていく予定です。
デザインをする、というとユーザが閲覧する方のWebサイトのデザインを思い浮かべることが多いと思いますが、実は管理画面のデザインは非常に重要です。お客様が使いやすいシステムづくりのために、裏側のデザインにもこだわっていきたいと思います。
UX/UIの改善には、ユーザビリティテストも有効です。以下で方法をご紹介していますのでぜひ試してみてくださいね。