KDL BLOG
【2022年 新入社員研修:番外編①】「KDL ATS」を支える技術
こんにちは、新入社員の伊藤です。
ここまで、前編・中編・後編と私たちの模擬開発研修の様子をお伝えしてきました。今回と次回の2回に渡って、番外編として技術的な内容に触れていきます。
14日間という短い開発期間の中でしたが、クライアントの環境で動作するシステムとして開発できた採用管理システム「KDL ATS」。使用技術の多さもさることながら、運用に向けてしっかり新入社員で考え、その中で得た知見や苦労した点をご紹介します。
システム構成・フロントエンド編を担当する伊藤です!
学生時代にWebアプリケーションやIoTシステムの開発経験がありましたので、今回私はフロントエンド(システムの利用者が触れるところ)とバックエンド (フロントエンドの操作を処理するところ)を横断する形で開発に携わりました。
新入社員5名それぞれが特色ある技術を持っていたので、できるだけ既存のノウハウを活かしながら新たな技術にも挑戦する方向で使用する技術を選びました。
この記事では、システム構成とフロントエンドに着目してご紹介します。
KDL ATSのシステム構成
クライアントとの初回ミーティングを踏まえて、「技術的には実現可能だから、できるだけ様々な機能を実装したい…この機能、あったらクライアントが使う時便利だろうな」というアイデアがあふれてきました。
その中で、開発期間を考慮しながら可能な限り良いものになるよう、提案・修正を繰り返し、システム構成を確定しました。

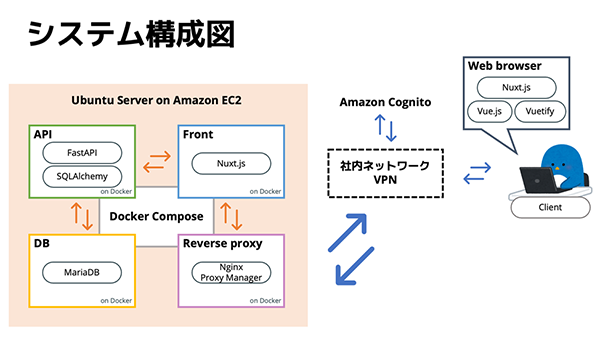
このシステムは、Amazon EC2とAmazon Cognitoから構成されています。
|
構成要素 |
説明 |
|
右側にいるペンギンさん |
このシステムをご利用いただくクライアント。 |
|
青色の矢印 |
サーバー および Amazon Cognitoとクライアント間の通信経路 (SSLによる暗号化通信) |
|
オレンジ色の矢印 |
サーバー内におけるDocker Container同士の通信経路。 |
|
Amazon Cognito |
ユーザー認証を用いて利用者の身元を明らかにし、ユーザーアカウントを管理するサービス。 |
|
Amazon EC2 |
クラウド上にある仮想サーバー。必要な性能を必要な分だけ利用できる。 Docker および Docker Composeを導入。システムに必要な構成要素のほとんどを格納しており、社内ネットワーク or VPN経由からの接続のみにアクセス制限。 |
|
Container: Reverse proxy on Docker |
Nginx Proxy Managerのリバースプロキシ機能と暗号化通信に必要なLet’s EncryptによるSSL証明書の取得機能を使用。 |
|
Container: Front on Docker |
上記リバースプロキシ機能を介して、Front (Nuxt.js)のコンテナへのアクセスを受け付けるWebサーバー。 |
|
Container: API on Docker |
データベースに格納された、採用データを取得・追加・更新するAPI。 |
|
Container: DB on Docker |
データベースにMariaDB (MySQLから派生したDB) を使用。KDL ATSで管理する採用データを格納する。 |
たくさんの専門用語が出てきましたので、以下にご説明します。
- Docker (Docker Compose): 簡単にアプリケーションの動作環境を構築できるすごい技術
- VPN: 社外にいる時でも、社内のネットワークに接続できる仕組み
- リバースプロキシ: 外部 (インターネットなど)からのアクセスを受け付け、目的のサーバーに対して代理でやり取りをする仕組み
- 暗号化通信: 第三者に通信を盗み取られた時でも、内容が分からない形にする仕組み
- SSL証明書: 通信先が信頼できる相手であることを保証し、暗号化通信をするために必要な証明書
- Let’s Encrypt: SSL証明書を発行してくれる認証局のひとつ
- API: 他のプログラムやアプリケーションとやり取りするための窓口のような仕組み
- DB (= データベース): データを保存する場所
少しでも参考になれば幸いです。
フロントエンドに使用した技術選定の経緯
フロントエンドの技術選定基準は下記で進めていきました。
- 誰かしら経験がある or チャレンジしてみたい技術
- ドキュメントや情報量が豊富
- 拡張性がある
- 必要な機能が予め組み込まれている
フロントエンドを担当した吉田さん・キムさん・私のうち、吉田さんと私が、KDLの内定者アルバイトで使用経験があるNuxt.jsというフレームワークを選定しました。Nuxt.js を選んだのは、Webアプリケーションによく使われる機能が予め組み込まれた状態でスタートでき、開発をより効率的に進められるということが理由です。

また、ドキュメントや情報量を重要視した理由としては、これらがあるか無いかで開発スピードに大きな影響を与えるからです。
例えば、高機能で便利なツールがあったとしても、取扱説明書がなければ調べたり、勘で試してみたりして、使いこなすまでにより時間がかかってしまいますよね。その取扱説明書にあたるものがドキュメントのため、短期間で新しい技術にチャレンジしたい私たちにとっては非常に大切でした。
Nuxt.jsとセットで使用したUIフレームワークVuetifyのドキュメントは、日本語対応はもちろんのこと、動作するデモとソースコードがセットになっていて、カタログのように見やすく読めます。デザインの大枠「ワイヤーフレーム」からWebアプリケーションの画面を作っていく段階で、ドキュメントを眺めながら、適したUIコンポーネント (ボタンやチェックボックスなど) を発見した時に「これいいじゃん!」と触りながら実装を楽しく進めることができました。
そして今回、認証・認可サービスとしてAmazon Cognitoを選定しました。
サーバーとして利用したEC2と同様に、AWSでシステムを固めることで連携の面で将来的に拡張性を持たせやすいという点と、セキュア開発研修でKDL生産技術チーム所属の松田さんに教えていただいた「巨人の肩に乗ろう」(= 既に世の中に存在する便利なサービスを利用しよう) という考え方を参考にしています。
Amazon Cognitoはチーム内で誰も経験のない技術でしたが、これからの業務で利用するだろうと考え、あえて勉強と習得のためチャレンジしました。
先ほど出てきたEC2は、実は設定が複雑で悪戦苦闘していました。一方のAmazon Cognitoは、設定自体は難しくありませんが、正しく実装しても設定次第でエラーを返してくることがありました。実装と関係のない部分でうまくいかず、原因の特定に多くの時間を費やしてしまいました。
クラウドサービスは簡単に利用できる分、設定に注意する必要があることを知ることができましたし、トラブルが発生した際は自身の実装部分だけでなく、それに関連するサービス全てに視野を広げなければ根本的な要因の発見が難しくなることを改めて実感しました。
イタチごっこ
今回のフロントエンド開発は、3名で行っていたのですが、ソースコード管理の点で困ったことが発生していました。
ソースコードは、メンバー全員で書き方を統一するため整形ルールをあらかじめ決めていました。しかし、そのルールに揃えるためにチェック・修正するツールがなぜか動作しないのです。
この状態で開発を進めると、それぞれが自己流で書くことになり、あとから書き方のズレが生じてしまいます。仮にメンバーAさんがバラバラになったソースコードを書き直したとしても、後からBさんが自己流で書いてしまうと、無駄な差分が発生し、見づらいソースコードができあがってしまいます。
このため、実質的にルールが機能せず、複数の人が無意味な修正を繰り返すというイタチごっこの状況が続きました。
結果的には、使用しているエディター (ソースコードを書くソフトウェア) の拡張機能が、整形ルールに揃えるためのツールのバージョンに対応しておらず、バージョンを下げることで対応しました。
以前、KDLの内定者アルバイトで利用していたNuxt.jsプロジェクトでは、整形ルールに揃えるためのツールが問題なく動作していたので同様の方法で作成したのですが、今回のプロジェクトでは動作しませんでした。「同じ手順でやれば動くだろう」という思い込み、そのまま進めてしまったことが招いた失敗でした。
これらの経験から、トラブルシューティングに「思い込み」は禁物だと身にしみて感じました。今後の業務では、より効率的に早く解決できるよう努力していきたいです!
チーム開発におけるルールの重要性
先ほど紹介したイタチごっこのように、チーム開発では何事も運用ルールがないと困ることが多いです。
右も左も分からないまま始まった模擬開発研修では時間もなく、すぐ開発に取りかかる必要がありました。そのため私自身のチーム開発経験をもとに、プロジェクト共通のGit運用ルールを設定しました。本来はもっと細かく決めて、ドキュメントに残すべきなのですが、少人数で全員が共通認識を持っていることと、ミスをしてもリカバリーできることから「ミスを重ねながら学んでいくスタイル」でスピード重視の開発をどんどんと進めていきました。

このやり方は、ミスを解決する過程において通常では経験しないようなノウハウを結果的に得ることができました。ただし、時間もかかり、作業の戻りも発生する場合がありました。 今振り返ると、無茶な進め方ではありますが、新入社員5名の力でなんとか乗り越えることができて本当に良かったと思います。
(後から教えていただいたことですが、社内に「こうすると良いよ」と書かれた素晴らしいドキュメントがたくさん存在しました。今後はこちらを熟読して吸収しながら、業務に励んで参ります…!)
まとめ
最初のシステム構成図にある通り、かなり多くの技術を採用してチャレンジをしながら14日間の模擬開発研修を走り抜けました。この期間でシステムを完成させることのハードルは高く、研修を通して、新入社員5人それぞれが元々持っていたノウハウや技術力の凄さを改めて実感し、この5人でなければ実現しなかったのではないかとも思いました。
今回開発したシステムは、評判も良く、クライアントである人事戦略チームだけでなく、生産技術チームやKDXチームの方々などにも褒めていただきました。今後も「2022年に入社したメンバー、すごいよな…」と思っていただけるように頑張っていきたいです。
次回は、いよいよ最終回!
システムの裏側(バックエンド・デプロイ) について、高木さんが解説します。



