KDL BLOG
ユーザビリティテストは何がわかるの?自社のサイトをユーザビリティテストしてみた
先日、ユーザビリティテストに関するブログを書きましたが、今回自社のサイトで、今年4月に入社した新卒のみなさんに被験者になっていただき、エクスペリエンスデザインチームがユーザビリティテストを実施しました。自分たちが感じていた以上に様々なところに課題があり、たくさんの気づきがありました。このブログではテストの実際の様子や、見つかった課題などを赤裸々にレポートします。
事前準備と設定
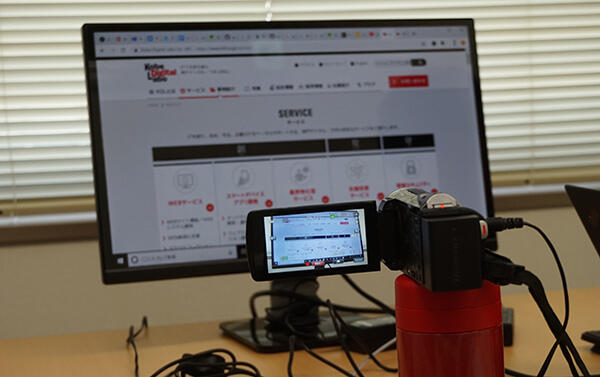
テストはこちらの記事でご紹介している方法で、1回あたり司会者、被験者、記録者3名で、4回(被験者4名分)繰り返し実施しました。様子はこんな感じです。被験者にカメラを向けています。

事前準備では、被験者になりきってもらう前提条件とサイト閲覧の目的を設定します。今回は、「ECサイトの新規構築の発注先を探している方」と「ECサイト内検索サービスを探している方」という2つの前提条件で行いました。
1:ECサイト構築の規模感や料金を調べる
まず最初に、被験者には普段のインターネットの利用状況やよく使うアプリ、ネットショッピングをよくするかどうかなど、リテラシーを聞きます。
司会「インターネットはよく使いますか?」
被験者「・・・・・はい・・」
IT企業の社員に聞くことかい、と突っ込まれながらざっくり普段のネットの利用状況を確認し、、次に前提条件を伝えます。今回はこんな感じです。
- あなたは店舗を運営しているアパレル会社の社員です。ECサイトを新規に作るよう上司に任されました。神戸デジタル・ラボがECサイト構築をしていることを知り、規模感、スケジュール、料金を調べて上司に報告しなくてはいけません。
被験者には、気持ちを言葉で表しながら操作をしてもらうこと、目的が達成できなくても構わないこと、遠慮しないこと、など注意事項を伝えます。
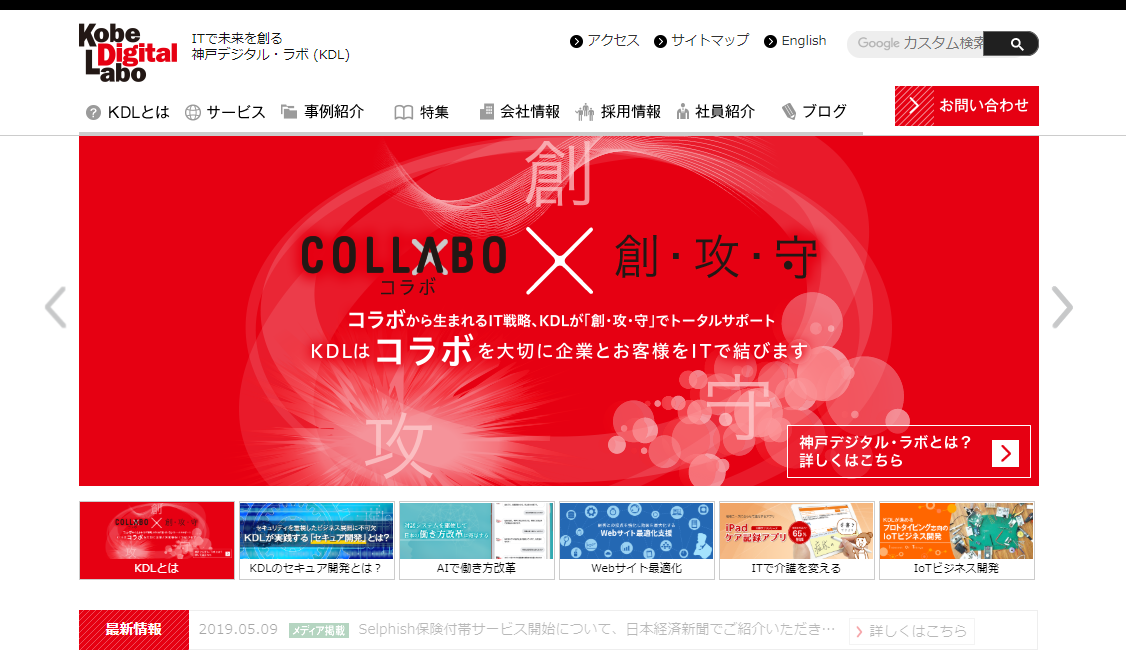
そして、サイトのトップページを開いてもらい、いよいよテスト開始。
被験者を促すコツ

気持ちを表現しながら操作するって結構難しいですよね。例えば、リンクをクリックしたり、前のページに戻ったりしていても、「きっとサービスメニューにあるはずだ」「ここかと思ったけど、見当たらないなあ。」「ここはリンクじゃないのか」のように言葉にできるほど具体的に考えているわけではないはず。
発言が少ない場合は、「今なぜページを戻りましたか?」「今上にスクロールして戻った理由はなんですか?」と司会が促します。アクションの理由を聞くのみとし、誘導するようなことはできるだけ言わないことが大事です。
見るべき事例がわからない
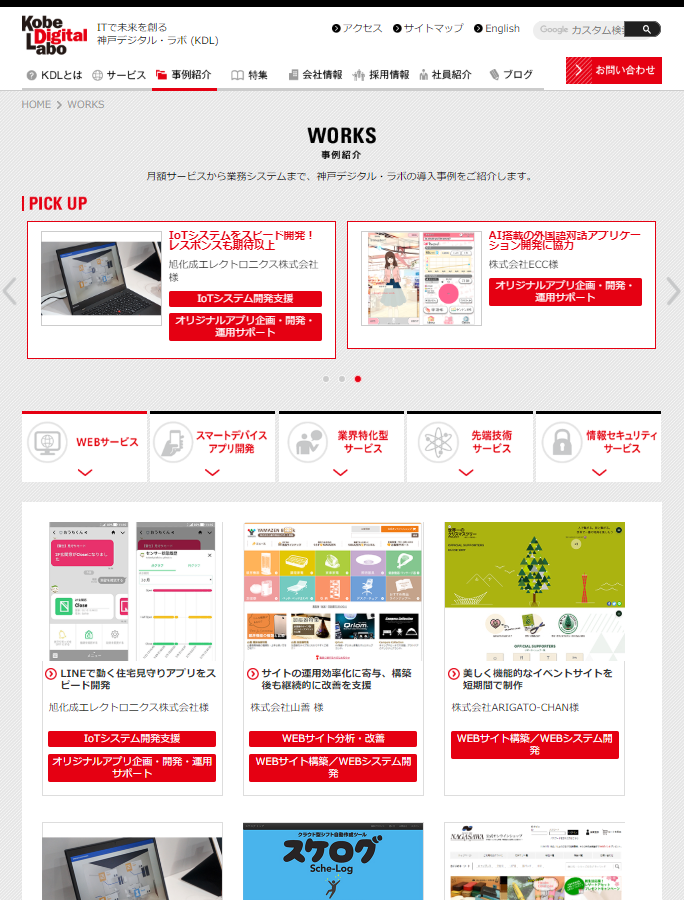
まずは構築しているサイトの規模感を調べたいので「事例紹介」メニューをクリック。事例ページのトップをゆっくりスクロールしながら首をかしげます。
司会「今なぜ首をかしげましたか?」
被験者「どれがECサイトの事例なのかわからなくて。」
たしかにECもアプリもコーポレートも混ざっていて全然わからん。タグ付けするなどの工夫が必要かもしれませんね。

文字量のストレス
いろんな事例をひとつずつ開いて、読み込んで「どんなふうに読めばいいかやっとわかってきました」とのこと。「文字が多くて時間がかかります」という意見も。

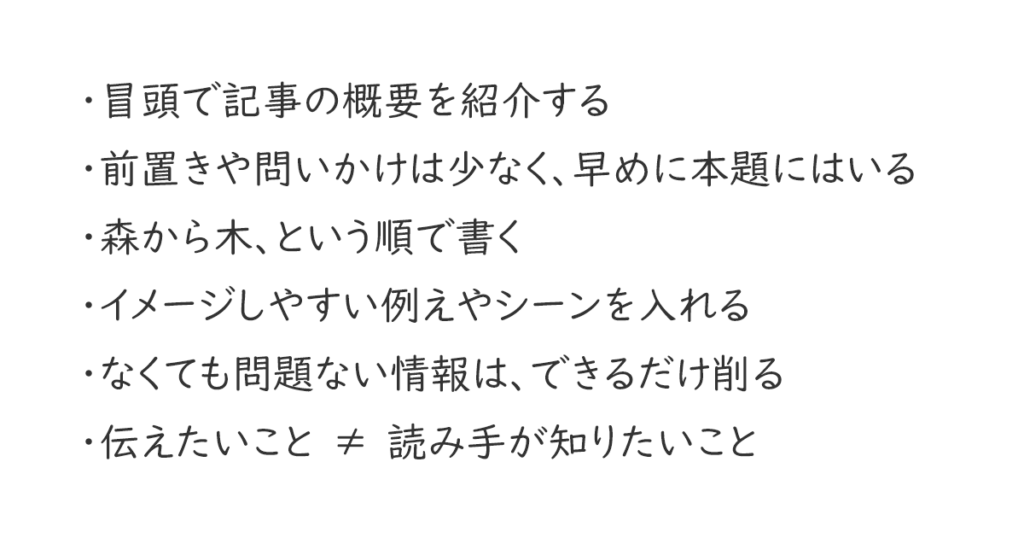
確かに文字が多い。こんなに根気よく読んでくれるユーザーばかりではありません。ななめ読みでざっくりつかめるように見出しを入れてもいいのかもしれません。サイトの幅がもう少し広ければ、スクロールも少なくて文字量の印象も違うかもしれません。
そのほかにも、書いてあるけど気づいてもらえない箇所や、リンク先に期待したことが書かれていないなど、様々な気づきがありました。
2:サイト内検索サービスを調べる
2つ目のテストです。
- あなたはアパレル会社の社員です。ECサイトの運営をしているがサイト内の商品検索機能に課題が出てきました。神戸デジタル・ラボがECサイト内検索をしていることを知り、機能や料金などを上司に報告しなくてはいけません。
今度はカメラは、操作されている画面を撮影してみました。

書いてあるけど気づかない
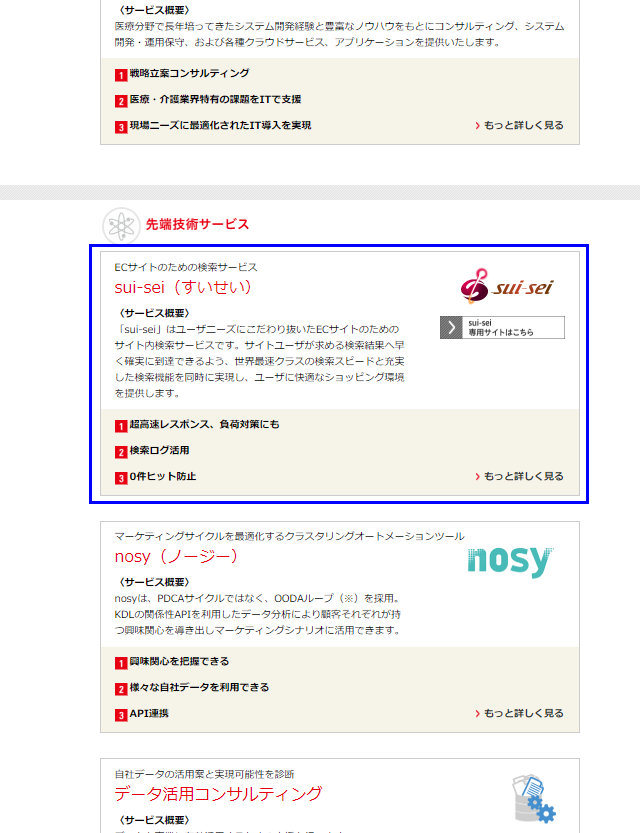
サイト内検索のサービスを調べるので、サービスのメニューを見ます。下にスクロールしながら探しますが・・サイト内検索のサービスである「sui-sei」があるところをスルーして下へ。

「アパレルって書いてあるからここかな?」と業界特化型サービスのアパレル向けを見るけど検索のような記述がない。かなりサービスを探しますが、サイト内検索のサービスにはたどり着けない結果に。テスト後に「ここにあるんです」と伝えると、「大きい赤い文字と太い文字を見ながらスクロールしたので気づきませんでした」とのこと。
これは目立たせる場所を再考しなくてはいけませんね。

クリックできると気づかない
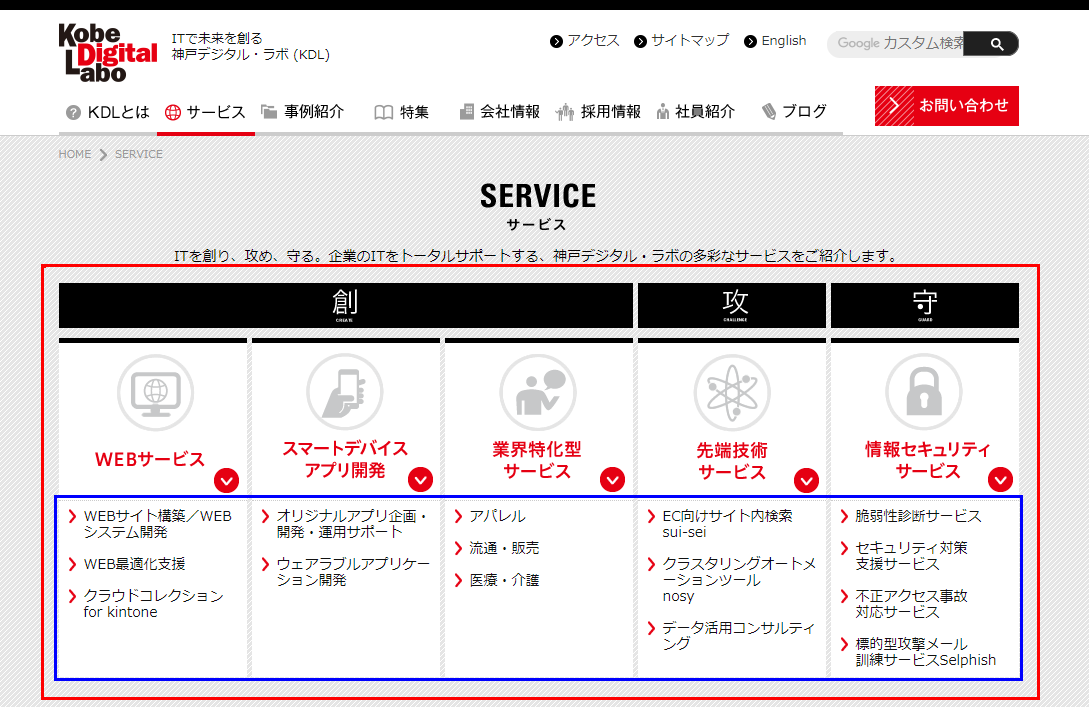
クリックエリアに気づかなかった例も。例えばサービスのトップページでは、各サービスにページ内リンクが張られているメニューがあるのですが(下の図の青枠)、赤枠部分で一枚の画像に見えて、すっとスクロールしてしまうという声もありました。むむむ・・確かに。

無事サイト内検索サービス「sui-sei」を見つけて、専用サイトに遷移したケースもありましたが、そちらでもいくつかの課題が見つかりました。
所感とまとめ
普段更新しているサイトで、課題があるのは重々承知・・と思っていたものの、本当にいろいろな気づきがありました。自分たちは普段使い慣れているから何も疑問を持たずにたどり着けますが、「そういえば気づきにくいよな」と気づかされて反省したり、欲しい情報が不足しているのだと認識したり。もう、早く直したい・・と思えてきます。また、司会や記録もなかなか難しいと感じました。慣れないうちは質問で誘導してしまったり、記録に主観が入ってしまったりするようです。ビデオを見返したら、また新たな気づきがありそうですね。
今回はPCのWebブラウザーでコーポレートサイトをテストしましたが、別のデバイスでのテストや、アプリやソフトウェアの評価でも効果を発揮します。ぜひ皆様、一度自社のサイトを試してみませんか?
KDLではWebサイトのユーザビリティに関する診断や改善提案、分析などの最適化支援を行っています。お気軽にお問合せください!

監修:飯塚友哉
デジタルビジネス本部 エクスペリエンスデザインチーム

筆者:松丸恵子
広報室