KDL BLOG
新卒コンペ ほめのびチーム画面デザイン編 vol.2
こんにちは、ほめのびチームの大野です。
前回のブログから、新人研修で行った「新型コロナ感染対策に役立つサービスの開発」のハッカソンで発表したアプリ「ほめのび」についてご紹介しています。そのチーム開発において、画面デザイン開発を担当したため、画面デザインについてレポートします。
私たちの提案したサービス「ほめのび」って?
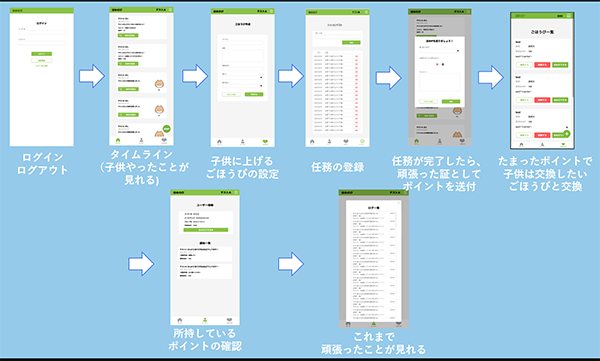
私たちは新型コロナウイルス対策の外出自粛の影響で、家で過ごす時間が多くなり、親子間のストレスが高まっているという点に注目し、ほめのびを開発しました。このアプリは親が子供に目標を設定し、お手伝いや勉強に自主的に取り組むことで「褒める」機会を創出し、双方のストレス軽減を目指すものです。このアプリに研修期間で実装できた機能は以下の4つです。画面では6画面作成しました。
- ログイン/ログアウト
- 子供に対する任務の設定
- 子供が任務を達成したときのポイントの送付機能
- 親が子供に渡すごほうびの設定
これだけでは具体的な使い方がわからないので…こんな感じに使えちゃいます!!

できたのはいいですが、先輩社員から「これらの画面では低学年の分からない漢字や画面を移動するボタンが多く、使えないのでは?」という指摘を頂きました。そのため、松本さんと以下のポイントを踏まえて画面のデザインを考え直しました。
- 色の統一
- 大人と子供で画面の仕様を変える
- Semantic UIでできるデザイン(※1)
次の段落では1と2のポイントを踏まえた画面デザインをご紹介します。
※1 「3. Semantic UIでできるデザイン」については次回、松本さんの記事で詳しく説明します。
子供と大人の画面差別化
このアプリのターゲットは親子です。ですが子供と言っても年齢幅が広いため小学生に絞り、学習度を考え、高学年は漢字が多めの大人用の画面を、低学年には漢字を少なめの子供用の画面を設計しました。

色はストレス緩和の面から黄緑(※2)に統一しました。そして小学生の学習を行う範囲の漢字を使用し設計しましたが、まだまだスマートフォンを持っている小学生は多くありません。そのため、大人用の画面では親のアカウントから子供のアカウントすぐに切り替えられるよう、アカウントを模したアバターを設置しました。そして、子供用の画面ではボタンを少なくし、迷うことなく使えるよう説明を載せました。
※2 参照:https://la-macouleur.com/column/color-yellowish-green-2
まとめ
今回の開発コンペで、使う人に寄り添ってデザインを考えるという体験をしました。これまでシステム設計をしたことがない私にとって、初めての開発だったこともあり大変でした。しかし、デザイナーを目指していた人がメンバーにいたため、なんとかやり遂げられました!
今回の研修では実装できませんでしたが、リモート機能として遠くに住んでいるおじいちゃんやおばあちゃん、単身赴任などで家にいられない方のために子供の成長記録を届けられるチャットのような機能をつけたかったです。
次はフロントエンド担当の松本さんの記事に続きます。
【関連記事】



